Email a link to this site.
Getting Started
Welcome
We want you to utilize our barcode scanning web browser; Scan to Web.
Barcode scanning will help your web app with benefits such as
- Accurate data entry
- Increase application use
- Understand how helpful the content on your support forum or website is
- User experience management
Barcode scanning automates solutions to your business problems
- speeds up material handling of inventory
- shipping, and receiving
- makes attendance easy
- Quickly get user acceptance
Not to mention the benefits of QR Codes containing a lot of information like a URL or an entire VCARD with complete contact information.
How can barcode scanning help your web app?
Let’s get started with how Scan to Web can help you and your web application.
Private Label
We offer private label versions of the Scan to Web app. Once you find that the app exceeds your expectations when running your web application,
we can brand Scan to Web with your own icon and name. Lock the app down to just your web site and include other features as needed.
Your private label app will be distributed privately or publicly via the App Store and Google Play.
This gives your web application a new channel to reach current and potential users.
The base price for private label is available upon request and is per operating system; either iOS or Android. If you require the app for both
operating systems, let us know and we will work with you to determine a fair price.
What to expect
- Requirements Gathering Conference call so we can understand how you want the app to work.
- Provide you an education on all the capabilities available for a private label app
- Learn how easy it is to work with us at Berry Wing LLC.
One size does not fit all. Please contact us for more information about private labeling Scan to Web.
How the app works
When you first purchase Scan to Web, a basic demonstration page is opened in the web browser.
Scan to Web is a web browser. Nothing fancy. This is by design. We want to keep this web browser simple
because barcode scanning is about speed and accuracy.
This test web site is an easy way to see the app in action. It also includes all the basic instructions on how to use Scan to Web.
Right away you can start scanning.
- Tap the barcode button.

- Scan a barcode.

- You’ll see the results in the text field at the top of the page.
The app makes a couple of decisions when barcode scanning
- Format the barcode scan result with app parameters
- Prefix / Suffix characters
- Strip front or end characters (useful for removing check digits and checksums)
- Does a field have focus (cursor visible)? If so, use that field for the barcode scan result
- No fields had focus; in the first <form> find the first HTML INPUT with the type= text, search, or textarea
- Act on the select Scan Suffix
- Do Nothing
- Attempt form submit
- JavaScript
Here is the test URL http://www.berrywing.com/m/stwios.aspx
For reference on the different HTML <input> types, please refer to W3C
https://www.w3.org/wiki/HTML/Elements/input
Settings and Configuration
Home Page URL
This is the landing page for the app.
When the app is started or when the home page button tapped, this URL is opened and displayed to the user.
To make URL entry easy, you can scan a URL barcode.
Use our barcode generator to make one for your web site URL.
 QR Code / Code 128 Barcode Generator
QR Code / Code 128 Barcode Generator
Scan Suffix
This is what Scan to Web will do after scanning a barcode.
iOS
| Do Nothing | The default setting of the app. Users may edit or enter more form data (like quantity) before submitting |
|
| Attempt form submit | Depending on how form submit is setup on a web page, the app will attempt to submit the form by calling these commands in this order.
- Click method of first available HTML Input type submit
- document.forms[activeform].submit()
- document.submit()
|
|
| JavaScript (*advanced) | JavaScript, such as function calls and methods can be executed after scan.
This is basically a <script> </script> block that is called by Scan to Web after a barcode scan. |
Android
| Do Nothing | The default setting of the app. Users may edit or enter more form data (like quantity) before submitting |
|
| Attempt submit on scan | Depending on how form submit is setup on a web page, the app will attempt to submit the form by calling these commands in this order.
- Click method of first available HTML Input type submit
- document.forms[activeform].submit()
- document.submit()
|
|
Google Forms -
Edit after scan | Android version of Scan to Web will send a SPACE character |
|
Google Forms -
Save after scan | Scan to Web will send a "SPACE"
then "ENTER" key press event |
|
| JavaScript (*advanced) | JavaScript, such as function calls and methods can be executed after scan.
This is basically a <script> </script> block that is called by Scan to Web after a barcode scan. |
iOS Settings
 Barcode settings
Barcode settings
| Camera | Permission to use the iOS device camera |
| HTML Forms | Acts on forms first instead of document objects |
| Home Page | Default web page and home page of the app |
| Zoom | When On, allows finger pinch zoom of web page. |
| Use Front Camera | Scan to Web will use the front facing camera of the device. Will error if there is not one. |
| Timeout Seconds | The web page time out. Will show a 404 message in the app |
Android Settings
For Android, we utilize the app Barcode Scanner from the ZXing Team
https://play.google.com/store/apps/details?id=com.google.zxing.client.android
This app is updated regularly and supported by an open source team of developers. We have considered incorporating the scanner,
but have decided to use it separately so updates can happen independently of Scan to Web.
Please review the ZXing FAQ for more information.
https://github.com/zxing/zxing/wiki/Frequently-Asked-Questions
Barcode Types
| Type | Description | Sample |
2D Barcodes |
QR Code
Create one

| Common barcode Can contain over 1,500 characters |  |
| Data Matrix | Typically used for serial numbers and in food industry
NOTE: iOS cannot read reversed (white on black) Data Matrix barcodes
| 
 |
| Aztec | Government and transportation, such as airline tickets. |  |
| PDF 417 | Older barcode design typically used on driver’s licenses.
4 times physically larger in print than a QR code with the same amount of data. |
 |
1D Barcodes |
Code 128
Create one
 |
High density compact 1D barcode.
Can hold 30 characters.
Maximum is 48, however the barcode performance will be poor.
Needs a margin of white space called a quiet zone around the barcode. |

 |
Code 3 of 9 (39)
Code 39 |
Common barcode with the potential for poor performance.
Multiple free fonts are available for Code 39
Should be limited to no more than 15 characters. |
 |
| UPC |
Product barcode of United States. |
 |
| Code 39 mod 43 |
Code 39 with a check digit |
 |
| Code 93 |
Provides improvements to the Code 39 barcode |
 |
| EAN 13 / EAN 8 |
European Article Number
Common product barcode of European nations. |
 |
| I 2 of 5 / ITF 14 |
Small barcode with check digit |
 |
Developer Features
You can incorporate a barcode scanning button into your HTML web page.
There are a couple of options.
All of them work with both Android and iOS versions of Scan to Web.
The basic command is to open this URL
bwstw://startscanner
For instance use an HTML link
<a href="bwstw://startscanner">Link to start scanner</a>
It is also possible to start the scanner in a JavaScript function.
<button type="button"
name="btnScanBarcode"
id="btnScanBarcode"
style="height:56px;border-width:0px;"
onclick="javascript:startBarcodeScanner();">
<img src="http://berrywing.com/images/barcode_2d.png" style="height: 50px; width: 50px">
</button>
<script>
function startBarcodeScanner()
{
alert("Using client JavaScript to start scanner.");
window.location.href = 'bwstw://startscanner?field=txtField2';
}
</script>
When considering Private Labeling Scan to Web, using the HTML Barcode Scanning Button within your web app would allow for removal of the visible toolbars in Scan to Web. This will make your web app use the entire screen of the smart device.
Give it a try. Open Scan to Web and set the home page to this URL
http://berrywing.com/m/stwiosbtn.aspx

JavaScript (*advanced)
- Run Javascript commands
- Call functions on your web page
- Use the barcode result as a variable
JavaScript function calls and methods can be executed after scan. This is basically a
<script> </script> block that is called by Scan to Web after a barcode scan.
Depending on how your site is formatted enter commands that match your web page elements
document.getElementById("my_form_name_goes_here").submit();
Comments are acceptable too.
Our recommendation and suggested best practice is to call a function within your web page.
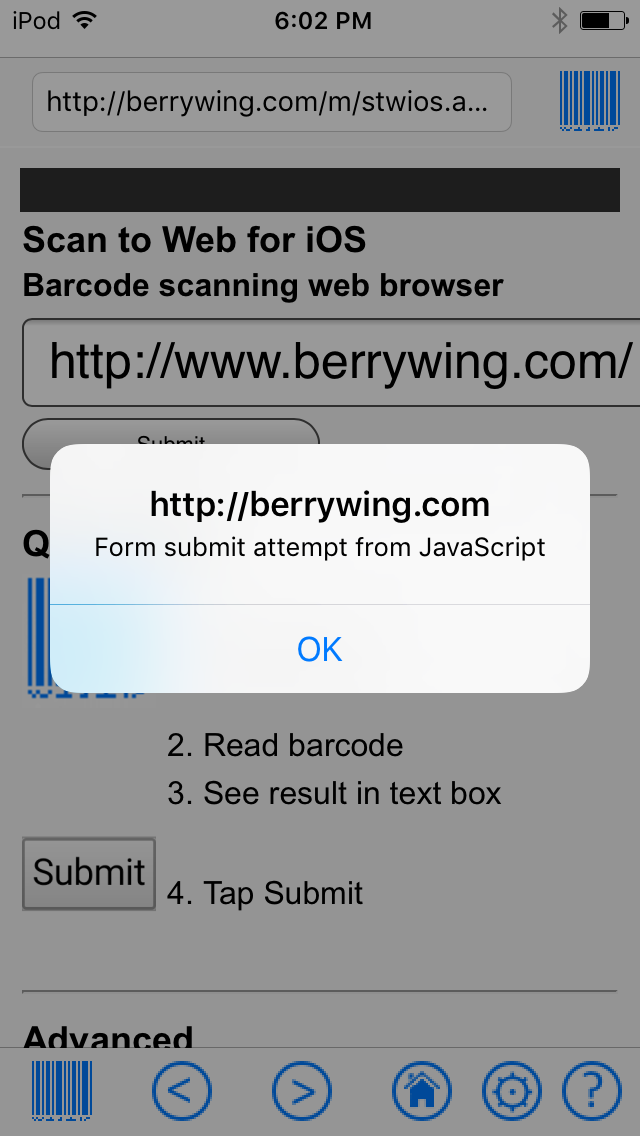
You can see this in our sample. The web page contains this function;
<script>
function scantowebsubmit() {
alert('Form submit attempt from JavaScript');
document.forms[0].submit();
}
</script>
The JavaScript after scan is;
scantowebsubmit();
// This is a function
// In the sample web page
/*
http://berrywing.com/m/stwios.aspx
Use your own JavaScript function
After scanning a barcode
*/
In the above example the following will take place when scanning with JavaScript after scan turned on. 
- Scan a barcode
- Barcode result is placed in the HTML input field
- The function “scantowebsubmit();” is called
- The web page runs the function
- Displays the alert message
- Submits the form
Barcode result is a variable!
With iOS Scan to Web Version 4.2.x you can now use the barcode result as a varible in your Javascript.
The string variable
stwbarcode in the Javascript after scan will be replaced by the barcode scanner result. For instance;
alert('Barcode = stwbarcode');
or
var sbarcode = 'stwbarcode';
alert('My barcode is ' + sbarcode);
You can even have a function in your web page that can process the barcode.
In your web page, enter a client side function similar to this one;
<script>
function barcodeValidate(varBarcode) {
alert('Validate barcode ' + varBarcode);
}
</script>
Now in Scan to Web Javascript after scan, call this function like this
barcodeValidate('stwbarcode');
Key press workaround
You may have discovered the keypress events on your input fields are not working.
For instance, do you have a tag similar to this?
<input type="text" onkeypress="myFunction()">
There are several workarounds and we are happy to help you if you get stuck.
First a quick explanation. Scan to Web is not a keyboard.
The app works by updating the value attribute of the <input> tag.
Therefore when scanning these functions will NOT be called.
$(selector).keydown()
<input type="text" onkeydown="myFunction()">
$(selector).keypress()
<input type="text" onkeypress="myFunction()">
$(selector).keyup()
<input type="text" onkeyup="myFunction()">
Workarounds
Use form validation
Change the onkeypress function and use form submit validation instead.
You could detect if the field was updated without keyboard input, and if so, allow the form to submit. For instance
<form onsubmit="validate();">
<input id="barcodefield" type="text" onkeypress="keyPressFunction()">
</form>
bTyped = 0;
function keyPressFunction() {
bTyped = 1;
/*
... validation code ...
*/
}
function validate() {
var value = document.getElementById('barcodefield').value;
if (value.length > 3 && bTyped == 0) {
//Barcode was scanned and not typed. Submit
return true;
}
return false;
}
Server side processing
Move the client side validation to the server side processing.
As the user experience moves toward barcode scanning, there is less chance of invalid keystrokes to check for.
Server side processing will allow you to conduct more complex validation of the barcode scanned value.
JavaScript after scan
Using JavaScript after scan you can skip over all the existing functions that are needed for hand typing.
Have a dedicated function for processing just the barcode scan with a command to submit the page.
Call this function with JavaScript after scan. No edits to the existing key entry functions would be needed.
HTML Web page
This web page meets the minimum requirements for Scan to Web.
A single text field with a submit button. Using submit after scan, the form will be forwarded to the web application where server side operations, such as saving the input value into a database, can be conducted.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Simple barcode scan result web page</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta http-equiv="cache-control" content="max-age=0" />
<meta http-equiv="cache-control" content="no-cache" />
</head>
<body>
<form method="post" action="process_barcode_scanresult.aspx" id="form1">
<div>
<table>
<tr><td ><strong>Scan to Web Sample</strong></td></tr>
<tr><td ><input name="txt1" type="text" id="txt1" autofocus /></td></tr>
<tr><td><input type="submit" name="btnSubmit" value="Submit" id="btnSubmit" /></td></tr>
</table>
</div>
</body>
</html>
MDM
Mobile Device Management is available for Scan to Web.
Video demonstration coming soon!
We have included managed app configuration so you may remotely deploy and change the app configuration settings.
Once you have purchased the app through Apple VPP
or similar Enterprise program. You may deploy Scan to Web with your MDM solution.
To incorporate default settings and manage the app, download the scantoweb.plist file. scantoweb.plist
For more information, please visit these MDM software iOS references.