You can pass the barcode scan as a variable in your JavaScript after scan. The keyword stwbarcode is replaced in the Scan to Web JavaScript after scan.
Keep in mind that if this is a string, you will need single quotes around the keyword.
This is how it works
Barcode
A12345 is scanned
In Scan to Web JavaScript after scan
stwbarcode is replaced with A12345
Therefore;
barcodeValidate('stwbarcode'); changes to
barcodeValidate('A12345');
If the quotes are omitted, the JavaScript on your page may error with
NaN or
NULL as
A12345 becomes a variable instead of the variable content.
To try this feature out follow these steps.
Add this script to your web page;
<script>
function barcodeValidate(varBarcode) {
alert('Validate barcode ' + varBarcode);
}
</script>
2. Scan to Web, open JavaScript after scan, clear all the text and have just the following single line function call;
barcodeValidate('stwbarcode');
3. After barcode scan, set to JavaScript (*advanced)
Now scan a barcode. You will see the alert from your function call with the barcode scan value.
This is VERY important!
JavaScript is CaseSensitive.
If your script is not working, check the function name capitalization.
In iOS, make sure you are using SINGLE QUOTES ' and not formatted smart quotes ‘
This is how the function in JavaScript after scan should look.
barcodeValidate('stwbarcode');
However if you type this using the on screen keyboard, it looks like this;
barcodeValidate(´stwbarcode´);
Note how the quotes around the stwbarcode variable lean to the right.
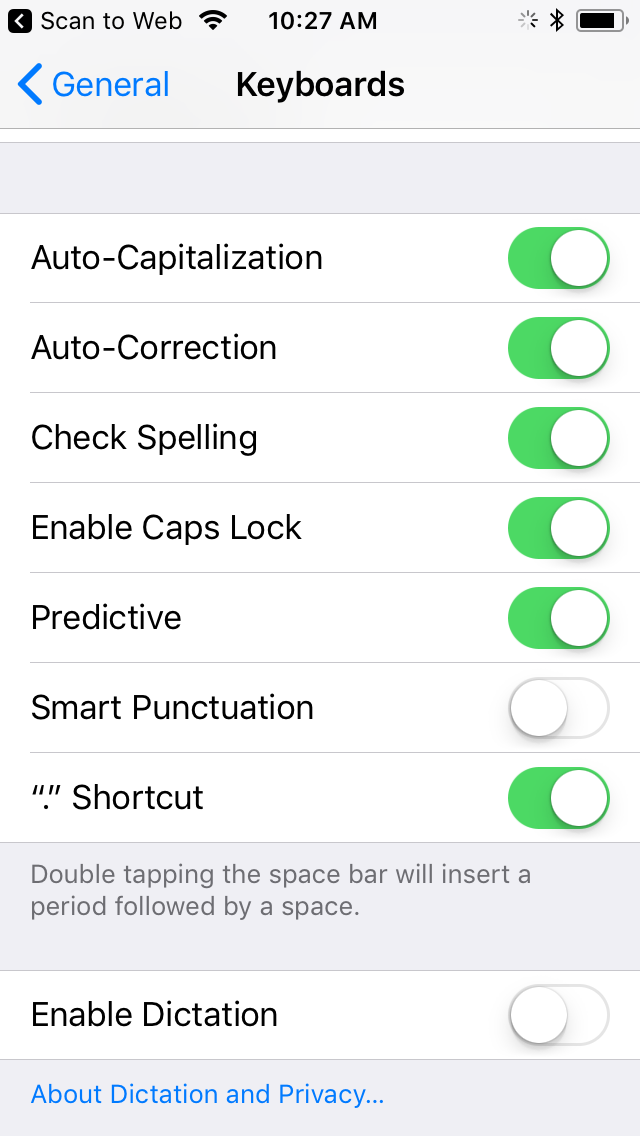
You can change this on iOS devices in the main settings app
Settings App... General... Keyboards... Smart Punctuation TURN OFF